

In this example, the …UserInfo syntax specifies that the response should include the newly created user’s id, name, and email fields. Fragments can also be used with GraphQL Mutations to specify the fields to be returned in the response. In this example, the …UserInfo syntax includes the fields defined in the UserInfo Fragment in the user query. Once a Fragment is defined, it can be included in any GraphQL Query using the … syntax. For example, a Fragment for a user might look like this:
#Graphql fragments code
Fragments help to reduce code duplication and make Queries more readable and maintainable.Ī Fragment is defined using the Fragment keyword in the GraphQL schema language, followed by a name for the Fragment and a list of included fields. GraphQL Fragments are reusable units of code that allow you to define a set of fields that can be included in multiple GraphQL Queries. This can improve the reliability of a GraphQL API and make it easier to understand and use. One of the benefits of using GraphQL Mutations is that they provide a consistent and type-safe API for modifying data on the server. Mutations can also be used to execute operations involving multiple data changes. For example, a Mutation might create a new user account, edit an existing record in a database, or delete a file from a server. Mutations can be used to create, update, or delete data on the server. The server then processes the Mutation and returns a response that includes any data modified by the Mutation. To execute a Mutation, a client sends a GraphQL request to a server with a Mutation operation, specifying the name of the Mutation and any arguments that need to be passed. Mutations are essential to GraphQL and are defined similarly to Queries using the GraphQL schema language.

They are similar to Queries, which retrieve data from the server, but Mutations enable changes to be made to the data. GraphQL Mutations are operations that allow a client to modify data on the server. In addition to Mutations and Fragments, the GraphQL ecosystem includes many tools and frameworks for building, testing, and deploying GraphQL APIs to environments like, to name one. Another essential feature of GraphQL is Fragments, which are reusable pieces of GraphQL Queries.

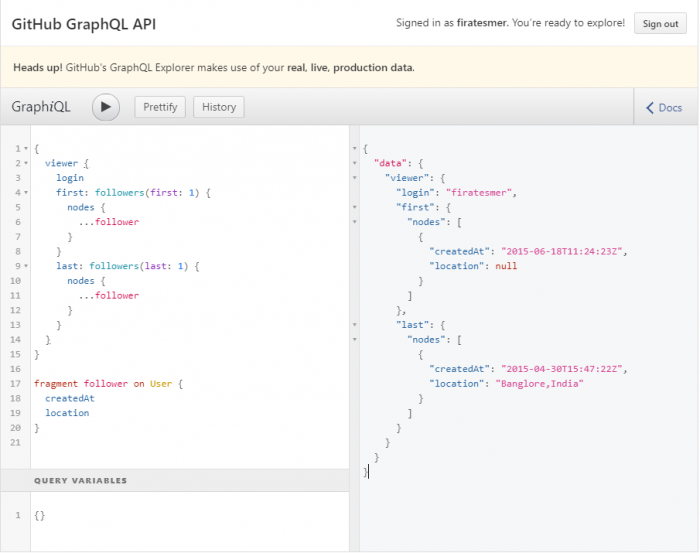
Mutations are a vital component of the GraphQL ecosystem, and many GraphQL servers provide built-in support for handling Mutations. It includes tools for building, testing, and deploying GraphQL APIs and integrating GraphQL with other technologies and platforms.Ī critical aspect of GraphQL is its ability to handle Mutations, which are operations that modify data on the server. The GraphQL ecosystem is a comprehensive set of tools and frameworks designed to facilitate the development and deployment of GraphQL APIs. Platforms like often have intelligent code completion and error checking to help drive compatibility between the modules and components. Utilizing a development platform with native support for the modules and components in web application development can help ensure stable synergy. Modules working create more efficient, scalable, and innovative web applications. Furthermore, Well-designed module inter-dependencies help create a synergistic effect where the combined effect of the modules is greater than the sum of their individual results. The example given in the docs is repeated here for convenience.Module inter-dependency in web application development refers to how modules or components of an application depend on each other to perform specific tasks. The way to pass data to variables in fragments is to do it through the root query the fragments are part of. I was going through the documentation and found something which I feel is odd.


 0 kommentar(er)
0 kommentar(er)
